01 카메라 설치
- Camera Actor 전맵이 보이게 설치, 필요에 따라 Top뷰로 바꿔서 카메라가 꼭 정중앙에 오도록!



02 맵 텍스쳐 사진 가져오기
- cmd에 [HighResShot 1] 치면 이 이름으로 현재 시점의 사진이 저장됨
- 맵 부분만 자르기



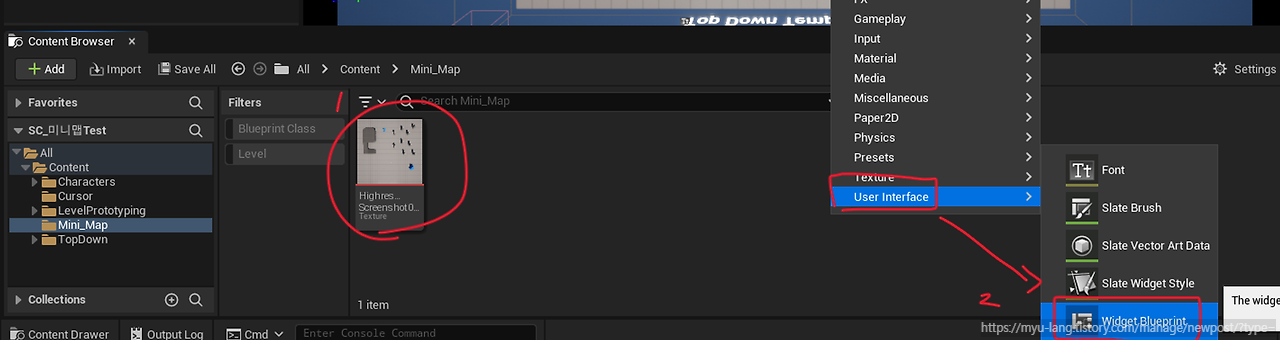
03 wdg_minimap1: (위젯 블루프린트)
1. 미니맵 사진 가져오고 위젯 블루프린트 생성


2. 그 전에!!! 텍스쳐 이미지 설정 변경
- wra 검색 후 둘 다 Clamp로 변경

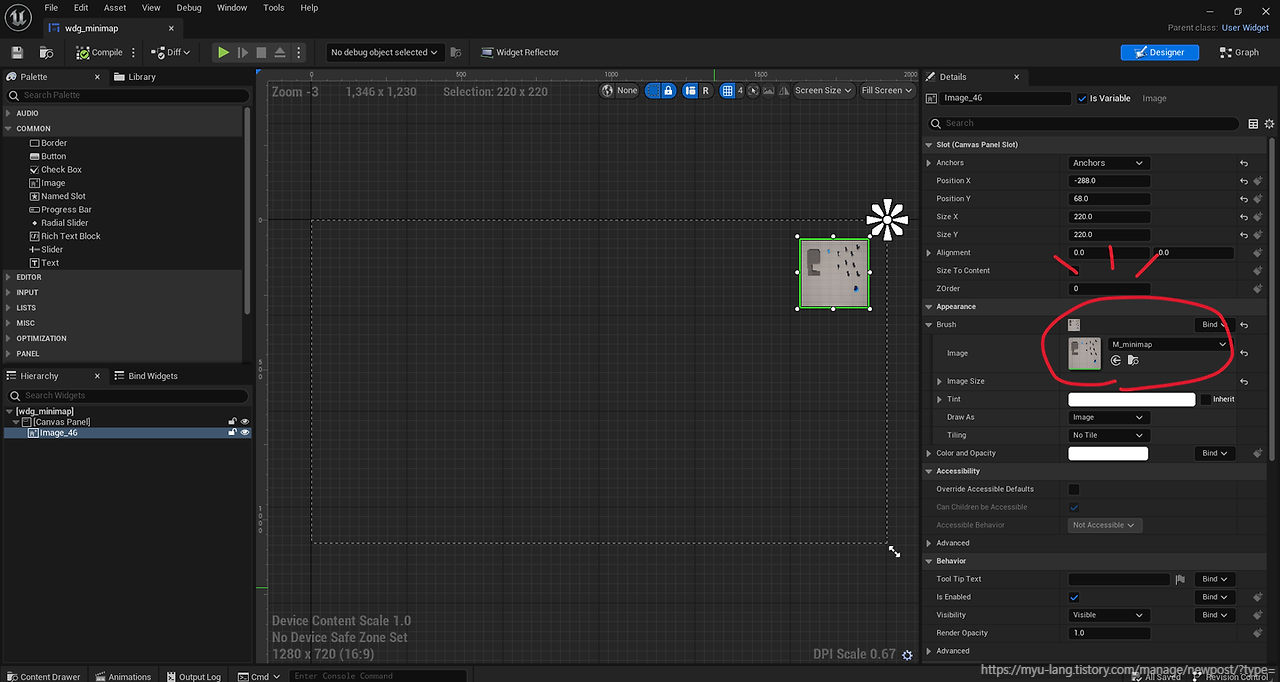
3. Canvas Panel 생성
- 이미지 추가

4. 이미지 위치
- 한쪽 구석에 지정(크기 여부는 알아서)
5. 이미지 크기
- 300, 300정도로 지정함
04 M_minimap1: (머티리얼)
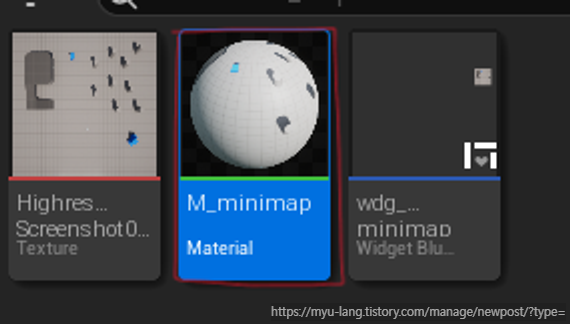
1. 머티리얼 생성


2. 도메인
- 유저 인터페이스로 변경 후 선 연결


- texcoo 검색 후 노드 생성

- * 검색 후 연결


- makefloat2 검색 후 연결


- 우클릭 후 parameter 생성(x, y 두개 다)


05 미니맵 틀 만들기
- 1024x1024 크기로 제작


- 머티리얼로 가져오기

06 wdg_minimap2: (위젯 블루프린트)
- 위에서 만든 머티리얼을 위젯 이미지에다 지정

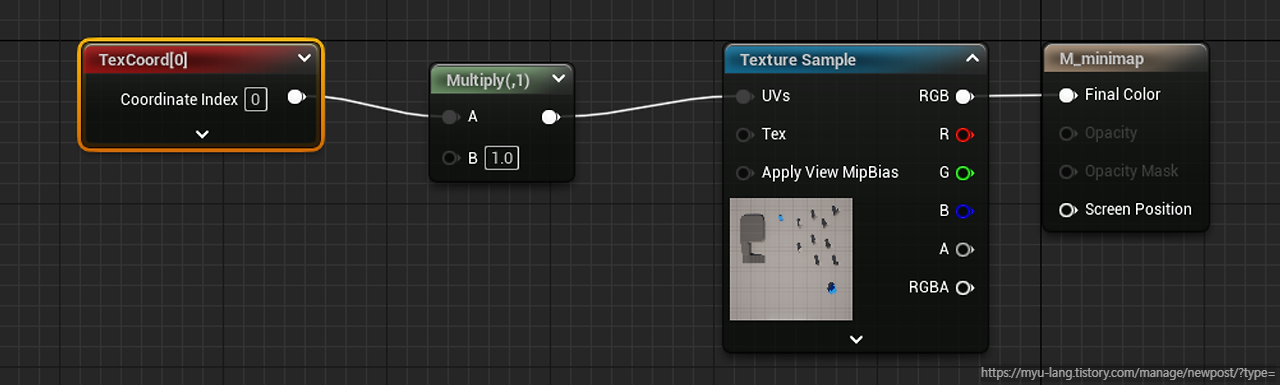
07 M_minimap2: (머티리얼)
1. Blend를 Masked로 변경

2. 아래 사진처럼 노드 연결하기
- Multiply는 *치면 나옴

08 BP_minimap1: (블루프린트 액터)
1. 블루프린트 액터 생성


2. create widget 노드 연결



3. 그냥 마우스로 끌어다가 맵에 배치


09 머티리얼 파라미터 콜리전
- Material-Material Parameter Collection 생성


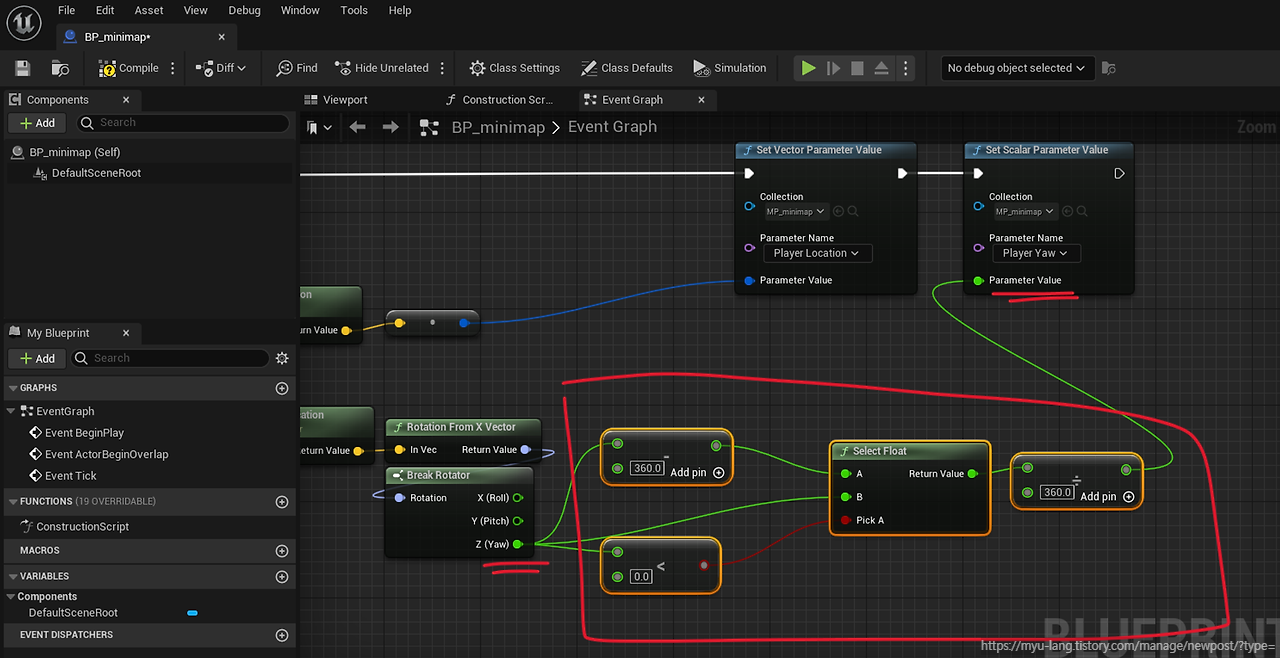
10 BP_minimap2: (블루프린트 액터)
1. 이벤트 틱에 Set Vector Parameter Value

2. 방금 만든 머테리얼 파라미터 연결


3. 이벤트 틱에 Get Player Character - get Actor Location 연결 후 위에서 만든 Set vector Parameter Value에 연결



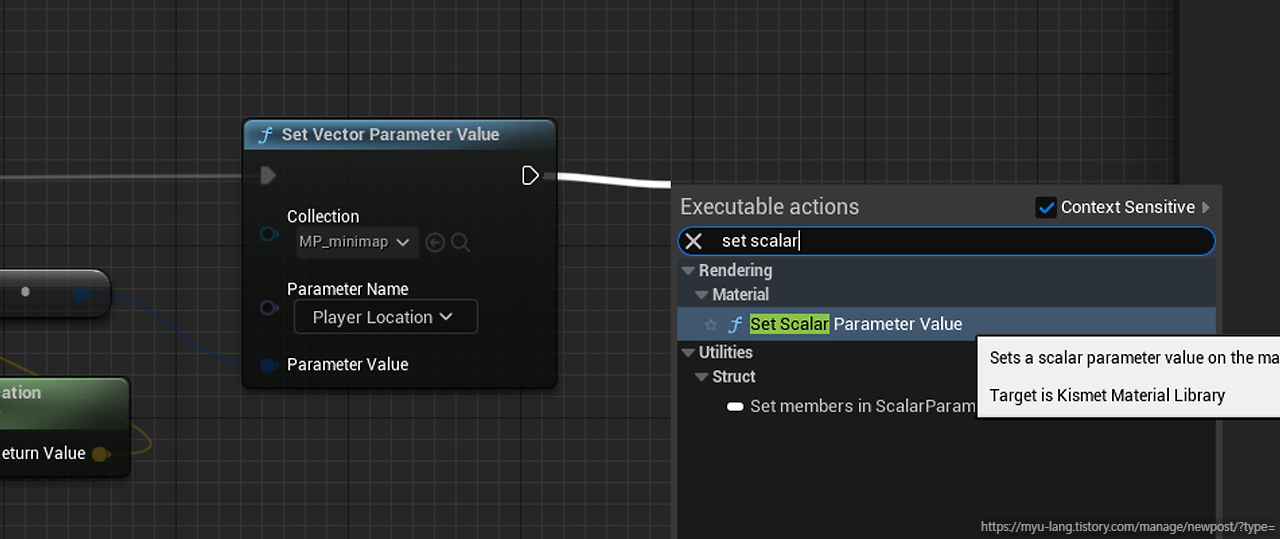
4. set scalar 검색 후 연결 위에 Vector처럼 머테리얼 파라미터 연결


5. get player Character에 get actor Location 하나 더 연결 후 Break Rotator 연결



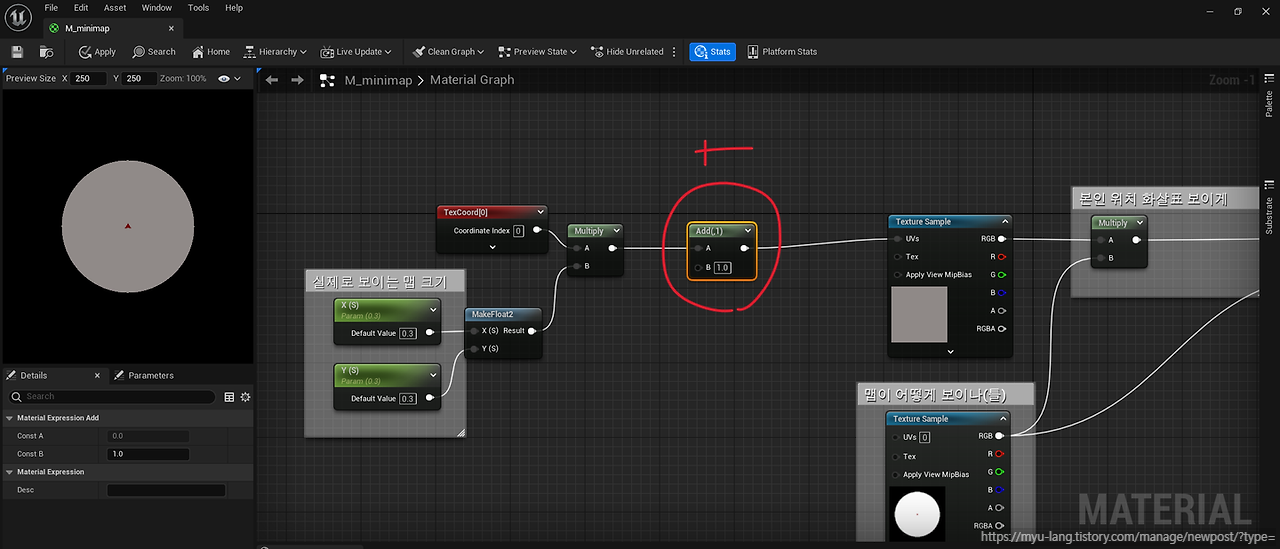
11 M_minimap3: (머티리얼)
1. +(add) 추가

2. 빈공간 우클릭 후 collectionParameter 생성

3. breakOutFloat2 생성

4. MakeFloat2에 Constant 연결(세부조정을 위해 안함)

4. 아래 노드랑 똑같이 만들기(실제 맵에 위치하는 플레이어와 매핑)


5. customrotator 생성 후 nultiply와 add 사이에 연결, 다음으로 constant vecotr2 생성후 연결


12 BP_minimap3: (블루프린트 액터)
- 플레이어 방향키 전환: 아래 노드 추가

13 M_minimap: (머티리얼)
- collectionParameter에 Yaw 설정 후 연결

완성본
'🎮 게임 개발 공부 > UE5(Blueprint)' 카테고리의 다른 글
| [UE] 레벨 옮겨도 초기화 안되는 데이터, 세이브 시스템 제작 (0) | 2024.02.14 |
|---|---|
| [UE]SceneCaptureComponent2D를 활용한 미니맵 제작 (0) | 2024.02.14 |
| [UE]움직이는 발판 제작 (1) | 2024.02.13 |
| [UE]유니티 캐릭터 에셋 언리얼로 가져와 활용하기 (0) | 2024.02.13 |
| [UE]타일맵 이동 (0) | 2024.02.13 |
| 자료구조 (0) | 2024.02.13 |
| [UE]가위바위보 게임 (1) | 2024.02.13 |
| [UE]반복문 활용 (0) | 2024.02.13 |



